СЕДЬМОЙ УРОК
Слои маски
Сегодня мы с вами создадим анимацию вращения земного шара, а заодно рассмотрим, что же такое маска.
Итак, начнем.
1. Создадим новый документ с размерами 300х150 px.
Подготовим изображение карты для нашей анимации. Я взял снимок со спутника.

2. Теперь подготовленное изображение нужно импортировать в библиотеку Flash, для этого выбираем File>Import>Import to Library... и указываем файл нашего изображения.
3. Создадим новый слой, Insert>Timeline>Layer или кликнем по иконке Insert Layer.
![]()
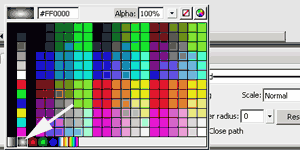
Выберем инструмент Oval Tool (O). Цвет можно выбрать любой, а вот создание контура нужно запретить, кликнув по перечеркнутой палитре в разделе настроек цвета контура.
Удерживая клавишу Shift нарисуем круг, диаметром равным высоте карты.

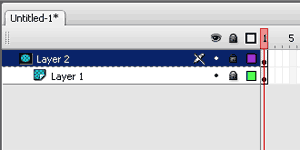
4. В контекстном меню второго слоя выберем команду Mask. Тем самым мы сделали второй слой, слоем маской, теперь на панели Timeline наши слои немного изменились,

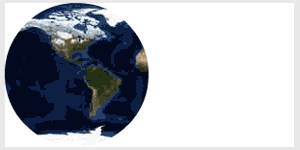
а карта стала вот такой:

как будто мы посмотрели не нее сквозь круглое отверстие, которое нарисовали на слое маске.
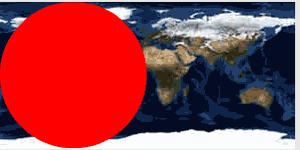
5. Теперь не мешало бы добавить нашему земному шару объем. Для это го мы создадим еще один слой и нарисуем на нем точно такой же круг, как на слое маске и выберем для него в палитре заливок радиальную градиентную заливку.

у нас должно получиться вот так:

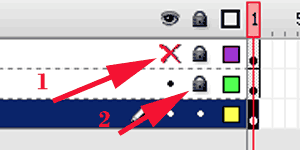
Перетащим этот слой в самый низ и сделаем невидимым слой маску (цифра 1 на рисунке).
Снимем замочек со слоя с картой (цифра 2 на рисунке).

6. Перейдем на слой с картой. Выделим карту при помощи инструмента
Selection Tool (V). Конвертируем ее в символ, выбрав в контекстном меню
команду
Convert to Symbol.
7. На панели Properties из раскрывающегося списка Color выберем Alpha и выставим прозрачность 30-33%.

8. Теперь осталось сделать так, чтобы планета вращалась. Перейдем в режим редактирования символа, дважды кликнув по символу карты на сцене.
Скопируем карту в буфер обмена, выбрав в контекстном меню команду Copy. Затем в меню Edit выберем команду Paste in Plase. При помощи клавиши стрелка вправо, разместим копию карты сразу за оригиналом, так чтобы они расположились в один ряд без пробелов.

9.Вернемся на основную сцену. Выделим 60 кадр для всех слоев и нажмем клавишу F5 чтобы вставить промежуточные кадры. Выделим 60 кадр слоя на котор расположена карта и сделаем его ключевым, нажав клавишу F6.
10. Создадим анимацию движения, выбрав в контекстном меню любого промежуточного кадра между 1 и 60 команду Create Motion Tween.
11. Активируем направляющие, выбрав в меню View команду Rulers. Перетащим мышкой вертикальную направляющую на сцену и поместим ее, где нибудь на приметной части карты.

12. Выделим 60 кадр слоя с картой и при помощи клавиши стрелка влево переместим карту влево, чуть не доходя до той точки, на которой мы поставили направляющую.

13. Протестируем ролик, нажав сочетание клавиш Ctrl + Enter.
14. Все хорошо, только земля не в ту сторону вращается. Чтобы изменить направление вращения выделим все кадры анимации, кликнув по выделенному слою с анимацией и в контекстном меню любого кадра, выберем команду Reverse Frames.
15. Сделаем фон черного цвета, для этого в меню Modify выберем команду Document, в палитре Color выберем черный цвет. Протестируем ролик Ctrl + Enter.
(Владимир Кубанцев)