ТРИДЦАТЫЙ УРОК
Карты изображений в "Image Ready"-
Опять возвращаемся в программу Image Ready. Надеюсь, вы уже подготовили рисунок, который мы украсим ссылками на другие странички?
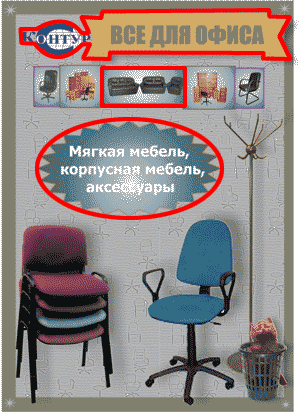
Я вот всю голову сломала, чтобы такое придумать и решила просто взять плакат, который я как-то нарисовала, работая в рекламном отделе одной фирмы. Вот он:

Рис. 141. Все для офиса!
Теперь я хочу сделать некоторые области чувствительными к нажатию мыши. Для понятливости я даже обвела эти области красненьким. Итак, первая область включает в себя логотип компании и название "все для офиса". Вторая область представляет собой композицию из трех диванов, Ну а третья - в зубчатом обрамлении слова "Мягкая мебель, корпусная мебель и аксессуары".

Рис. 142. Три зоны
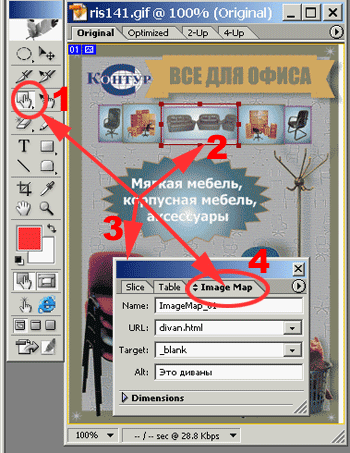
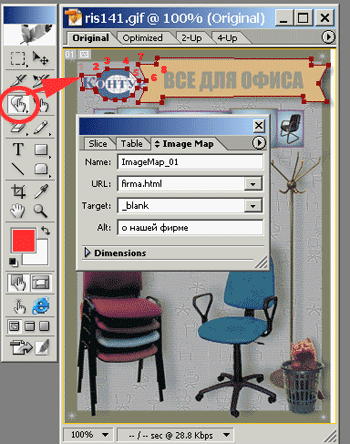
Начнем с прямоугольной зоны, где кожаные диванчики. Нажмем на Rectangle Image Map на панели инструментов (она обозначена стрелочкой с циферькой 1), либо просто на буковку M клавиатуры. Затем растягиваем прямоугольник вокруг наших диванчиков (как указано стрелочкой с циферькой 2). Видите, там есть несколько жирных точек? Дергая за них, мы можем изменять размеры прямоугольника, подгоняя их под наш участок. После этого вызываем палитру Window|Slice, которая обозначена у меня стрелочкой с цифрой 3.
Далее переходим на вкладку Image map, которая заботливо указана стрелочкой 4, и смотрим на окошечки.

Рис. 143. Обработка зоны с диванчиками
Одно окошечко называется name и там по умолчанию ставится имя карты, в нашем случае ImageMap_01. Так как мне по фигу, как эта карта назовется, я оставлю это имя. В следующем окошке - URL, сюда нам нужно вставить адрес странички, которая откроется при нажатии на наши диванчики. Пусть это будет файл divan.html. Далее - окошко Target, я вот хочу, чтоб новая страничка открывалась в новом окне, поэтому выберу _blank. Ну, и далее совсем легко! В окошке Alt я вписываю слова, которые будут всплывающей подсказкой. Я написала "Это диваны". А то ведь всякое бывает, может человек не поймет, зачем тут три дивана?
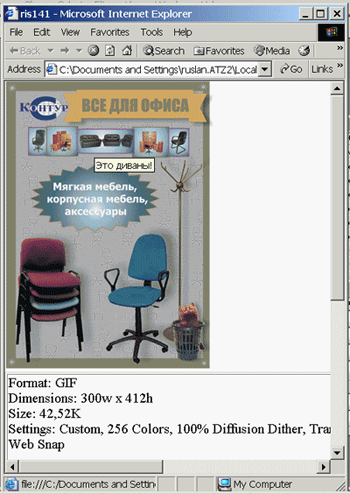
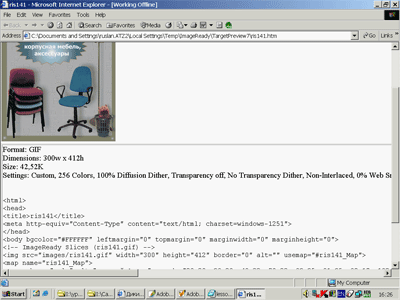
Нажмите на Dimension (размеры) и полюбуйтесь на готовые координаты! Ну и вот, сделали мы все правильно, теперь это дело нужно проверить. Нажимаем File|Preview in и смотрим что у нас получилось во временном файле(рис. 144):

Рис. 144. Проверка в браузере
При наведении мышки на диванчики, курсор меняет рисунок стрелочки на ладошку, указывая на то, что теперь это не просто диванчики, а диванчики-ссылки! Щелкаю по ней, и у меня открывается новый файл в новом окне. Ура!
Теперь копирую нужную часть кода со странички временного файла
и любуюсь результами, полюбуйтесь и вы! Наведите мышкой на диванчики!!!

Следующая наша задача - сделать активной ссылкой часть изображения, включающую в себя логотип и надпись "Все для офиса", расположенной в самом верху изображения. Тут уж прямоугольной областью не отделаешься! Но и тут все предусмотрено! На панели инструментов меняем инструмент Rectangle Image Map на инструмент Poligon Image Map, нажав на нижний правый угол пиктограммы. Теперь у нас в руках - мощное оружие. Инструментом Poligon Image Map щелкаем на 1 точке нашей ссылки, затем отпускаем мышку и щелкаем по 2 точке, и так далее... Обязательно замыкаем контур. Вот и все. Ссылочка получилась. Осталось ввести некоторые данные в поля Image Map и смотрим в File|Preview In. В открывшемся окне браузера проверяем ссылочку и заодно сдуваем готовый код.

Рис. 145. Многоугольная ссылка
Ссылочка получилась. Осталось ввести некоторые данные в поля Image Map и смотрим в File|Preview In. В открывшемся окне браузера проверяем ссылочку и заодно сдуваем готовый код (рис. 146):

Рис. 146. Временной файл
Думаю, теперь вам все понятно. Подобным образом можно делать и круговые ссылки. Для этого нужно просто выбрать инструмент Circle Image Map. У меня осталась недоделанная ссылка в центре моего плаката со словами "Мягкая мебель, корпусная мебель, аксессуары", располженными на подложке с зубчатыми краями. Круговой ссылки тут, к сожалению не получится, выделять Poligon Image каждую точку тоже не стоит, так как каждая точка увеличивает размеры файла. Поэтому я делаю упрощенную ломаную вокруг нашей ссылки с помощью этого Poligon Image Map, и далее делаю знакомую процедуру.
Я не буду приводить тут подробное описание, и так ясно все, как дважды два. Просто вот можете полюбоваться результатами. Надеюсь, у вас получится не хуже...
На этом я заканчиваю тему Карты изображений. Ну, и думаю, нам давно пора заняться звуком. Так что загремим под фанфары!!!
(В. Ахметзянова, 2005 г)