ВВЕДЕНИЕ
Способы создания веб-страничек
Вообще существует три известных мне способа, все они имеют свои преимущества и свои недостатки.
1. Создание странички с помощью Notepad. Это подразумевает, что вы будете писать страничку "вручную", расписывая все теги самостоятельно. Это самый трудоемкий и отнимающий уйму времени способ. Но, овладев им, вам станет понятной вся кухня этой увлекательной профессии сайтостроения, вы сможете спокойно строить такую страничку, какую захотите, какой подскажет вам ваша фантазия. Это внутренний мир без границ.
2. Специализированные HTML-редакторы. В принципе, это хороший помощник, намного ускоряющий процесс работы над страничкой. Но только в том случае, если вы уже знакомы со всеми понятиями и определениями. Так что все-таки я бы советовала начать с простого текстового редактора.
3. Специальные программы для создания страничек. С помощью таких программ, совершенно не зная ни программирования, ни одного символа и закорючки HTML, вы сможете легко и просто, буквально за час создать приемлемую страничку, и она будет прекрасно функционировать. Единственно, что вы так и не сможете понять, как она действует, и если случится какой-то сбой, найти ошибку, не понимая основ HTML будет очень и очень нелегко.
Кроме того, такие программы имеют весьма ограниченные функции, и если вдруг вам захочется ввести какие-то новшества в свою страничку, вам придется либо устанавливать новую программу, либо переделывать весь сайт заново, либо обратиться к толковому программисту. Что касается личного опыта, то я пробовала в разное время пользоваться подобными программами, и единственный раз, когда я была довольна результатами - когда пришлось делать сложную таблицу.
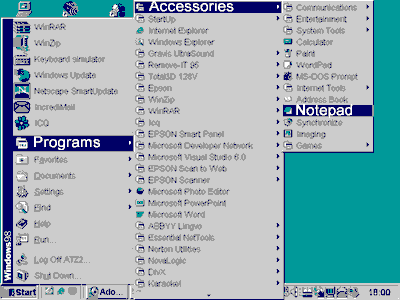
Так что товарищи, запаситесь терпением и блокнотиком, но не тем, который продается в киоске, а тот, который можно открыть с помощью кнопки в нижнем левом углу экрана монитора: Start|Programs|Accessories|Notepad

Рис. 001. Открытие Notepad
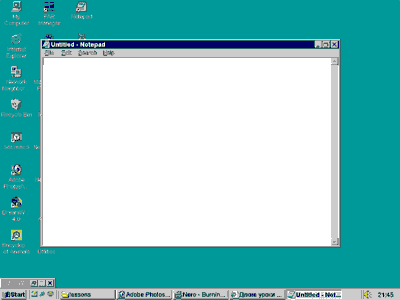
И вот он - божественный прямоугольник с четырьмя кнопками наверху: File, Edit, Search и Help. Впрочем, за все время работы с этим редактором, мне вполне хватало и одной кнопки File, да и то для того, чтобы просто сохранить результаты своего труда.

Рис. 002. Notepad
Конечно, если сравнить этот простенький блокнотик хотя бы с такой навороченной программой, как Dreamweaver, по красоте и дизайну наш блокнотик вряд ли может соперничать, но по результатам мастерства… я бы не торопилась делать выводы.
Прежде чем начать
Итак, у нас все есть, чтобы немедленно приступить к созданию своей странички. Но, как и положено перед дальней дорогой, давайте сядем на пару минут и договоримся о некоторых вещах, которые необходимо знать уже сейчас, чтобы не было обидно и горько потом, когда выложим страничку на сервер, и с ужасом обнаружим, что то, что прекрасно показывалось на нашем, домашнем компьютере, не отображается при загрузке странички во всемирной паутине.
1. Никогда не называйте файлы русскими именами. Всемирная паутина не распознает русские буквы. Вы можете сколь угодно твердить о национальной гордости великороссов, вопить и возмущаться засильем иностранцев - вас никто не услышит. Факт остается фактом. Все файлы придется писать латиницей. Файл, названый "индекс.html" не сможет интерпретировать ни один браузер. Правильней назвать его index.html.
2. Желательно пользоваться буквами нижнего регистра. Лучше foto.jpg, чем FOTO.JPG. Впрочем страничка откроется правильно в любом случае, просто вы можете сами запутаться. Так, при недавней загрузке сайта я долго не могла понять, почему страница не открывается. Когда файлов немного, ошибку найти нетрудно, но когда файлов десятки, а может и сотни, можно и не заметить, что в одной из ссылок указан файл Fotomenu вместо fotomenu.
3. Никогда не забывайте закрывать парные кавычки или теги. Забытая кавычка может надолго лишить вас покоя. Так что будьте бдительны! Так, <img src="mycat> Ни за что не сработает, так как не хватает парной кавычки: <img src="mycat">
4.Не допускаются пробелы между открывающейся угловой скобкой и дескриптором. < img
src="mycat"> недопустимы, так как между "<" и "img" допущен пробел. А вот перед
закрывающейся скобкой пробел допустим.
<img src="mycat" > - вполне допустимая запись. Но, чтобы точно не ошибаться,
старайтесь не делать лишних пробелов. Хотя вокруг знака равенства "=" пробелы допустимы с
обоих сторон.
Но, повторяю, чтобы не путаться и не усложнять себе жизнь, старайтесь придерживаться
этих несложных правил. Итак, повторим еще раз: Мы никогда, даже под страхом смерти,
не будем называть файлы русскими именами.
Будем стараться писать имена файлов в нижнем регистре. Не будем забывать (хотя кто
застрахован от ошибок?) закрывать парные тэги и кавычки. И, наконец, не будем
ставить без крайней необходимости пробелов.
Все. Теперь приступаем к построению своей первой (но не последней) странички.
(В. Ахметзянова, 2005 г)
Так что