ТРИДЦАТЬ ВОСЬМОЙ УРОК
Анимированный баннер
Всем привет! Сегодня я хочу вас научить очень полезной штуке, которая приносит очень много радости пользователям всемирной паутины.
Так вот я вас научу делать анимированный баннер. Думаю кому-то будет очень интересно так сделать в обычном фотошопе. Начнем с того, что создадим новый документ. В нем выставляем размеры 250 пикселей на 250 пикселей.
Берем заливаем его серым цветом – не сильно таким тёмным. Заливку мы производим с помощью инструмента заливка.

И кто не знает, как выбрать серый цвет, то для этого нужно нажать на два квадратика, которые находятся почти в конце панели инструментов. И там выбираете нужный серый цвет.

После этого берём создаём маленький прямоугольник в верху нашего документа. Это мы делаем с помощью прямоугольной области. Только сначала нужно создать новый слой на которым вы будете рисовать прямоугольник. Это делается с помощью кнопочки, которая расположена внизу с права возле корзинки.

Просто берём этот инструмент и рисуем им прямоугольник, потом заливаем его так же, как заливали фон (заливаем любым цветом который вам нравится).

Потом таким же образом создаём полосу ниже прямоугольника, и заливаем его чуть другим цветом. Не забывайте каждый предмет создавать на новом слое!!!
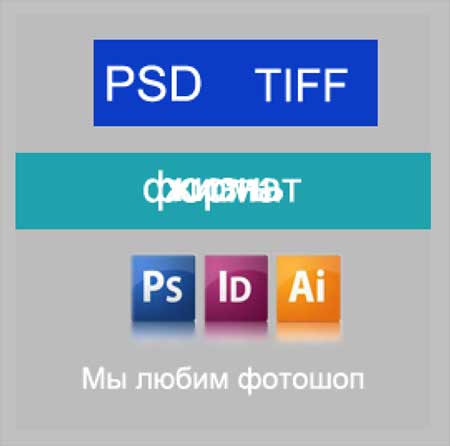
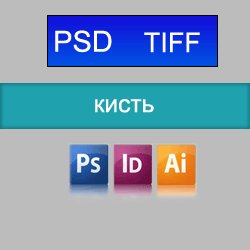
Потом ищем маленькую иконку где есть название чего-то. Я выбрал иконку с названиями самых популярных программ. Я вырезал иконки с помощью инструмента ластик. Думаю не надо про него рассказывать, даже самый неопытный поймет как он работает.

После этого берём и пишем любую цитату. Написать текст можно с помощью инструмента горизонтальный текст. Cтавим её ниже иконок.
Когда написали нижний текст, пишем название чего-то, я выбрал названия форматов в фотошопе. И ставим их в самый верхний прямоугольник.
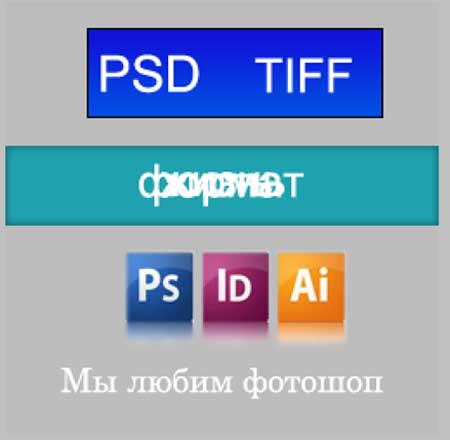
После этого пишем: кисть, формат, жизнь. Эти слова нужно написать на разных слоях. После этого вы все три слова перетаскиваем на второй прямоугольник и перетаскиваем слова так что бы они лежали друг на друге (смотрите картинку) потом мы исправим это с помощью анимации.

После этого я добавлю каждому слою чуть-чуть стиля (правой клавишой по слою параметры наложения). И не забудьте растрировать ваш весь текст – это нам нужно для того что бы хорошо работала анимация. Правой кнопкой мыши кликаете по слою с текстом и нажимаете растрировать текст – вот и всё.

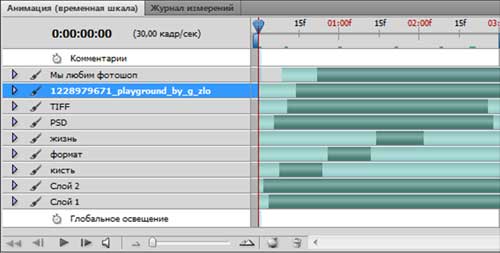
Ну всё с дизайном нашего баннера мы закончили, теперь идём в закладку окно – которая находиться сверху и открываем окно анимация. И так вот тут самое интересное и лёгкое.

Итак у вас должно быть открыто такое же самое окно. Видите эти полосочки возле каждого слоя? (цвета такого непонятного). Эти полочки означают когда слой должен быть показан и убран с экрана. Берем двигаем эти полочки и нажимаем play и смотрим, что у вам там получается.
А я сейчас вам покажу как нужно выставить полосочки что бы анимация была очень интересная и красивая.

Итак , видите я каждому слою поставил время когда ему нужно появиться. И на некоторых слоя даже поставил время когда нужно ему исчезнуть.
А вот посмотрите на слои с текстом которым мы ставили на второй прямоугольник, наверно вы все сначала задали себе вопрос: а зачем их так ставить друг на дружку, а вот теперь понимаете?
Я поставил каждому тексту очень маленькое время когда он должен появиться и когда он должен исчезнуть, а потом такое же время стоит на другом слое и они вместе работают.
И чуть не забыл, чтобы сохранить наш баннер нужно зайти в файл и нажать сохранить для веб и других устройств в формате GIF.
Ну вот и всё , урок на этом закончин. Думаю вам он очень понравился и вы много чего узнали и поняли как это применять в жизни. Всем пока.

(Е. Рябчик)