СОРОК ЧЕТВЕРТЫЙ УРОК
Включения на стороне сервера
Вот смотрю я на свой сайт и вспоминаю как все это дело начиналось. Сначала была одна страничка, к ней добавилась другая, третья... Добавлялись новые разделы, они тоже разрастались. У каждого раздела - свое меню. Сколько же я затрачивала времени для того, чтобы во все странички вводить блоки одной и той же информации. И все время пугала мысль о том, что настанет такое время, что я просто не в состоянии буду изменить информацию.
Вот, посмотрите на одну страничку моего сайта:

Если в интернете посмотреть ее код, то маленьким он уж точно не покажется, если быть точным, он занимает 13 922 знаков без пробелов, с пробелами - 15 192 знака, плюс одна картинка логотипа, плюс 11 картинок в верхнем меню, плюс моя милая рожица, плюс большой баннер, плюс несколько мелких. Получается не хило.
И это не самая большая страничка! В каждом своем уроке у меня еще полно поясняющих картинок. И, как вы понимаете, управлять таким хозяйством очень нелегко. Порой из-за забытой косой черточки рушился весь дизайн. И не то что часами - сутками приходилось выискивать ошибку.
А теперь обратите внимание - есть несколько групп повторяющихся элементов. Это и верхнее меню для всех страниц и разделов, и левое меню - для всех страниц уроков, это и баннеры, которые то и дело нужно заменять - удалять одни и добавлять другие.
Поэтому мы сегодня и займемся изучением SSI, с помощью которой, мы намного облегчим свой труд. Мы вот возьмем и все что повторяется из странички в страничку, запишем в отдельном файле. Я попробую все это дело показать упрощено, главное, чтоб вы поняли.
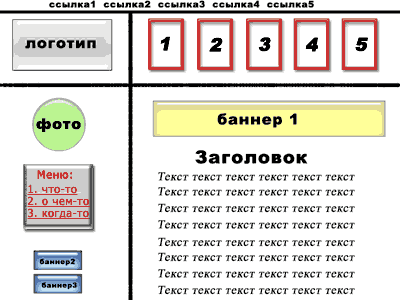
Для примера возьмем такой дизайн:

Назовем index.html и напишем ее код:
Как видим, меняется только заголовок и текст, остальное остается боле-менее постоянным. Поэтому прикинем, мысленно разрежем постоянные части, скопируем каждую в собственный файл, назвав их понятными названиями.
Сразу видно, что всю верхнюю часть можно скопировать одним махом (она у меня выделена красным) и назовем ее, к примеру "up_menu.txt" и сохраним в новь созданной папке include:
Точно также скопируем текст, который я выделила синим цветом, и сохраним его под именем "left.txt" в той же папке include:
И у нас остался один баннер, который также скопируем в новый файл banner.txt и
сохраним всю эту красоту в папке
Таким образом, у нас получилось файла: index.html и три файла в папке
include: up_menu.txt, left.txt и banner.txt
Но и это не все!!! Открываем опять файл index.html, переименовываем в index.shtml,
стираем все, что у меня написано красным, синим и зеленым, а на эти места вставляем
фразу:
<!--#include virtual="include/(имя файла).txt" -->
Так что окончательный код index.shtml будет такой:
Однако, открыв файл index.shtml можно сильно огорчиться, не увидив полностью
страничку. Но не отчаивайтесь - зашлите все на сервер, и если все сделано правильно
ваша страничка откроется во всей красе полностью.
Теперь, если вам нужно будет добавить или убрать какой-то пункт меню, изменить
дизайн, вам достаточно открыть один из трех файлов в папке "include", добавить
изменения и опять отослать на сервер. И живите без забот и хлопот.
Лично я теперь не представляю как можно вообще жить и работать без этого прекрасного
SSI.
А на следующем уроке мы уже займемся рекламой своего сайта, а там и зарабатывать
можно!
Удачи и до следующего урока!
(В. Ахметзянова, 2005 г)